Having fun With HTML & CSS
Hello Everyone, lately I have been keeping myself busy with learning HTML and CSS. The things I have been able to make while learning it are great. So far, I've learned about Divs and how they're like a container that you can store other elements in, and having it would keep everything in tack. Here's a picture that I took to use as an example.

CSS is the designer part of making the site look unique; when it comes down to that, you need to add HTML elements. But before you can do anything with it, we would need to add a link to the HTML to connect the pages.

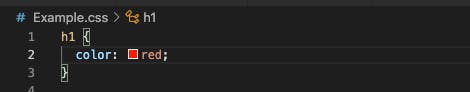
You would need to go to the CSS section of your page, and from there, you can start messing with everything within the HTML section. So let's say you wanted to change the color font of the h1 element that you black to red. You would have to type in the h1 element with brackets surrounding it. Inside the h1 element, you would type in color: red; Let's take a look at the example that I have from my code.

Once you did, that you would want to make sure you save it. Because your code won't be complete until you save it, but again once that's done, you'll have this.

There's a couple more thing's that I've been working on, but I will save that for another day. I appreciate you all, and I hope those new to coding will find this helpful. Thanks for taking the time to read my blog. Have a blessed one!
